Troubleshooting
Please check the following:
ON SHOPIFY
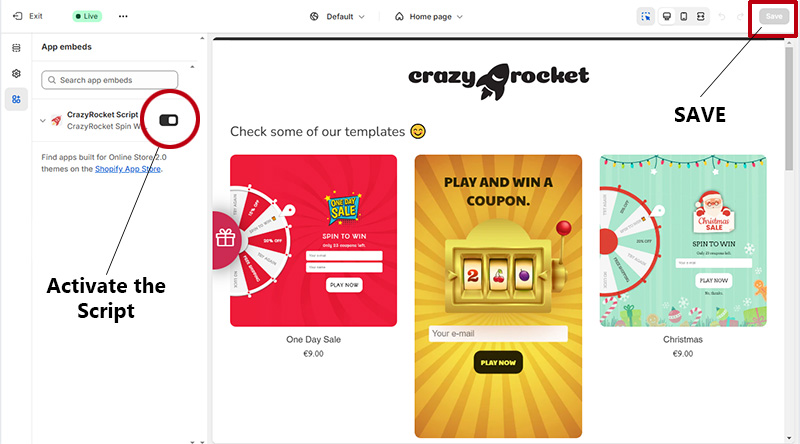
Make sure that the CrazyRocket Script is enabled from the Theme Editor > App Embeds menu

PLEASE NOTE
You might need to refresh the page a couple of times to let Shopify load the new script.
THEN:
1) Make sure the campaign is enabled
2) Ensure there are no restrictive PAGE, REFERRER and COUNTRY filters
3) If you embedded the campaign on a landing page, ensure the code has been pasted inside the HTML view
4) Ensure there are no javascript errors on the page (see next section):
Your theme might contain javascript errors that stop the Shopify's ayncLoader before our main script gets loaded.
As the script can't be loaded, we can't render the user interface.
These errors might be caused by Apps that left broken parts of code once uninstalled.
Check your browser's console log to see if this line of code is failing:
if (lightJsExclude.indexOf(urls[i]) === -1)
in such case, replace:
if (lightJsExclude.indexOf(urls[i]) === -1)
s.type = 'lightJs';
else
s.type = 'text/javascript';
with
s.type = 'text/javascript';
According to this post on Shopify:
https://community.shopify.com/c/technical-q-a/javascript-error-on-script-load-lightjsexclude/m-p/1650255
The app AVADA SEO might have caused the issue.
To avoid slowing down your site, our script is queued to load asynchronously by Shopify and might take a few seconds to appear after your site's content loads.
Besides that, please note that some OPTIMIZATION APPS (Ex. Hyperspeed) will load our script only after the user interacts with the page. Make sure to whitelist CrazyRocket on those Apps to prevent loading issues.
Besides that, please note that some OPTIMIZATION APPS (Ex. Hyperspeed) will load our script only after the user interacts with the page. Make sure to whitelist CrazyRocket on those Apps to prevent loading issues.
FAQ
Sure, you can run multiple campaigns at the same time for various purposes:
• Handle different countries based on URL (ex. /us/ /en/ /fr/, etc)
• A/B Test two or more campaigns
• Run a default campaign for all users along with a special one for newsletter's subscribers
Download this quick tutorial.
• Handle different countries based on URL (ex. /us/ /en/ /fr/, etc)
• A/B Test two or more campaigns
• Run a default campaign for all users along with a special one for newsletter's subscribers
Download this quick tutorial.
The "RESET CLIENT'S CACHE" button allows you to force a cache refresh on ALL CLIENTS when they visit the site again.
That's useful if:
1) you are testing a campaign and need to clear the cache without having to reset cookies over and over
2) you want to make sure that campaigns are visible to users even if they joined previously
1) you are testing a campaign and need to clear the cache without having to reset cookies over and over
2) you want to make sure that campaigns are visible to users even if they joined previously
A/B Testing your campaigns with CrazyRocket is simple!
All you need to do is create various campaigns and enable them at the same time.
The system will take care to alternate them by assigning a different campaign to each new visit.
You can create A/B Test Groups to filter the campaigns on the Campaign Overview.
If you are A/B Testing colors and text, there is a convenient CLONE button that allows you to clone campaigns to apply changes.
All you need to do is create various campaigns and enable them at the same time.
The system will take care to alternate them by assigning a different campaign to each new visit.
You can create A/B Test Groups to filter the campaigns on the Campaign Overview.
If you are A/B Testing colors and text, there is a convenient CLONE button that allows you to clone campaigns to apply changes.
Shopify stores: payments are handled directly by their platform.
WooCommerce stores: we rely on Stripe and you can purchase a subscription from the dashboard, all major credit cards are supported.
WooCommerce stores: we rely on Stripe and you can purchase a subscription from the dashboard, all major credit cards are supported.
You can launch the pop-up from your own script by triggering the #crazyrocket-launch-icon element.
Example:
where #customButton is the HTML element you want to use as button.
Make sure that you do not disable the Launch Icon from our dashboard otherwise the #crazyrocket-launch-icon element won't be attachable.
If you also want to hide the launch icon, you can use this CS code:
Example:
<script>
jQuery(document).ready(function () {
$("#customButton").click(function () { $("#crazyrocket-launch-icon").trigger("click") });
});
</script>
where #customButton is the HTML element you want to use as button.
Make sure that you do not disable the Launch Icon from our dashboard otherwise the #crazyrocket-launch-icon element won't be attachable.
If you also want to hide the launch icon, you can use this CS code:
<style>
#crazyrocket-launch-icon {
display: none !important
}
</style>
Most likely the template is using a CSS that is overriding the BACKGROUND COLOR, to fix that:
1) Scroll to the CSS settings
2) Remove the
3) Try to apply the custom color from the dropdown again
1) Scroll to the CSS settings
2) Remove the
body, .overlay { background: url({cdn-theme-path}...) no-repeat !important; line3) Try to apply the custom color from the dropdown again